创建一个高级前端扩展
要开始创建扩展,您首先需要一个包含文件的目录,这些文件范围从扩展的源代码到所需的扩展特定文件。此页面提供有关如何设置具有更高级前端的扩展的信息。
在开始之前,请确保您已安装最新版本的 Docker Desktop。
扩展文件夹结构
创建新扩展最快的方法是运行 docker extension init my-extension,如 快速入门 中所示。这将创建一个包含完全功能性扩展的新目录 my-extension。
提示
docker extension init生成一个基于 React 的扩展。但是您仍然可以使用它作为您自己的扩展的起点,并使用任何其他前端框架,如 Vue、Angular、Svelte 等,甚至可以使用原生 Javascript。
虽然您可以从空目录或从 示例文件夹 中的 react-extension 开始,强烈建议您从 docker extension init 命令开始,并根据您的需要进行更改。
.
├── Dockerfile # (1)
├── ui # (2)
│ ├── public # (3)
│ │ └── index.html
│ ├── src # (4)
│ │ ├── App.tsx
│ │ ├── index.tsx
│ ├── package.json
│ └── package-lock.lock
│ ├── tsconfig.json
├── docker.svg # (5)
└── metadata.json # (6)- 包含构建扩展并在 Docker Desktop 中运行所需的一切。
- 包含您的前端应用程序源代码的高级文件夹。
- 此处存储未编译或未动态生成的资产。这些可以是静态资产,例如徽标或 robots.txt 文件。
- src 或源文件夹包含所有 React 组件、外部 CSS 文件和引入组件文件的动态资产。
- 在 Docker Desktop 仪表板的左菜单中显示的图标。
- 一个文件,提供有关扩展的信息,例如名称、描述和版本。
调整 Dockerfile
注意
使用
docker extension init时,它会创建一个Dockerfile,其中已包含 React 扩展所需的内容。
创建扩展后,您需要配置 Dockerfile 来构建扩展并配置用于填充市场中扩展卡的标签。这是一个 React 扩展的 Dockerfile 示例
# syntax=docker/dockerfile:1
FROM --platform=$BUILDPLATFORM node:18.9-alpine3.15 AS client-builder
WORKDIR /ui
# cache packages in layer
COPY ui/package.json /ui/package.json
COPY ui/package-lock.json /ui/package-lock.json
RUN --mount=type=cache,target=/usr/src/app/.npm \
npm set cache /usr/src/app/.npm && \
npm ci
# install
COPY ui /ui
RUN npm run build
FROM alpine
LABEL org.opencontainers.image.title="My extension" \
org.opencontainers.image.description="Your Desktop Extension Description" \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://dockerd.com.cn/wp-content/uploads/2022/03/Moby-logo.png" \
com.docker.extension.screenshots="" \
com.docker.extension.detailed-description="" \
com.docker.extension.publisher-url="" \
com.docker.extension.additional-urls="" \
com.docker.extension.changelog=""
COPY metadata.json .
COPY docker.svg .
COPY --from=client-builder /ui/build ui注意
在示例 Dockerfile 中,您可以看到镜像标签
com.docker.desktop.extension.icon设置为图标 URL。扩展市场在安装扩展之前显示此图标。Dockerfile 还包含COPY docker.svg .以将图标文件复制到镜像中。此第二个图标文件用于在安装扩展后在仪表板中显示扩展 UI。
重要
我们目前还没有可用的 Vue Dockerfile。填写表格 并告知我们您是否需要 Vue 的 Dockerfile。
重要
我们目前还没有可用的 Angular Dockerfile。填写表格 并告知我们您是否需要 Angular 的 Dockerfile。
重要
我们目前还没有可用的 Svelte Dockerfile。填写表格 并告知我们您是否需要 Svelte 的 Dockerfile。
配置元数据文件
为了在 Docker Desktop 中添加扩展程序的选项卡,您必须在扩展程序目录的根目录下的metadata.json文件中进行配置。
{
"icon": "docker.svg",
"ui": {
"dashboard-tab": {
"title": "UI Extension",
"root": "/ui",
"src": "index.html"
}
}
}title属性是在 Docker Desktop 仪表板左侧菜单中显示的扩展程序名称。root属性是扩展程序容器文件系统中前端应用程序的路径,系统使用此路径将其部署到主机。src属性是root文件夹内前端应用程序的 HTML 入口点的路径。
有关metadata.json的ui部分的更多信息,请参见元数据。
构建扩展并安装它
现在您已配置好扩展程序,需要构建 Docker Desktop 将用于安装它的扩展程序镜像。
docker build --tag=awesome-inc/my-extension:latest .这将构建一个标记为awesome-inc/my-extension:latest的镜像,您可以运行docker inspect awesome-inc/my-extension:latest以查看有关它的更多详细信息。
最后,您可以安装扩展程序,并将其显示在 Docker Desktop 仪表板中。
docker extension install awesome-inc/my-extension:latest使用扩展 API 客户端
要使用扩展程序 API 并使用 Docker Desktop 执行操作,扩展程序必须首先导入@docker/extension-api-client库。要安装它,请运行以下命令
npm install @docker/extension-api-client然后调用createDockerDesktopClient函数以创建用于调用扩展程序 API 的客户端对象。
import { createDockerDesktopClient } from '@docker/extension-api-client';
const ddClient = createDockerDesktopClient();使用 Typescript 时,您还可以将@docker/extension-api-client-types作为开发依赖项安装。这将为您提供扩展程序 API 的类型定义以及 IDE 中的自动完成功能。
npm install @docker/extension-api-client-types --save-dev

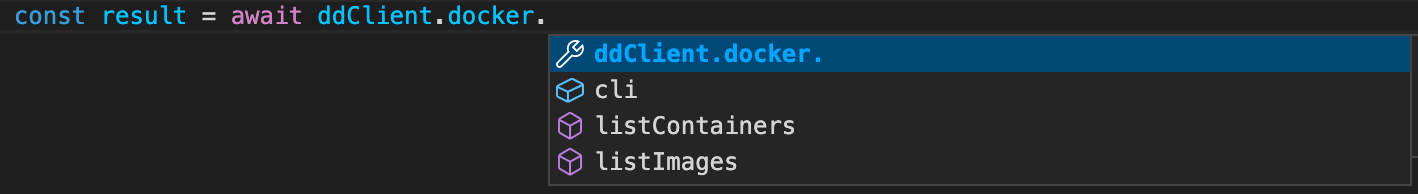
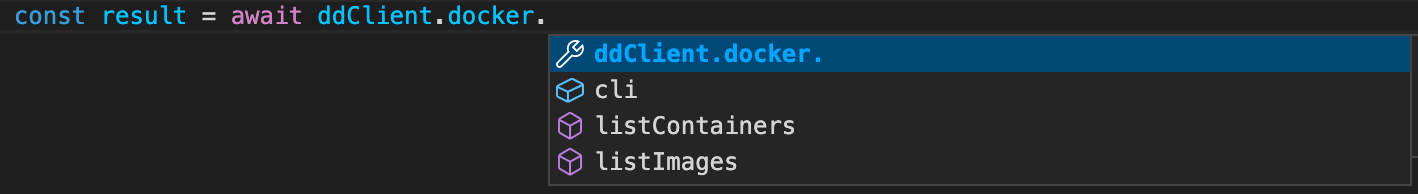
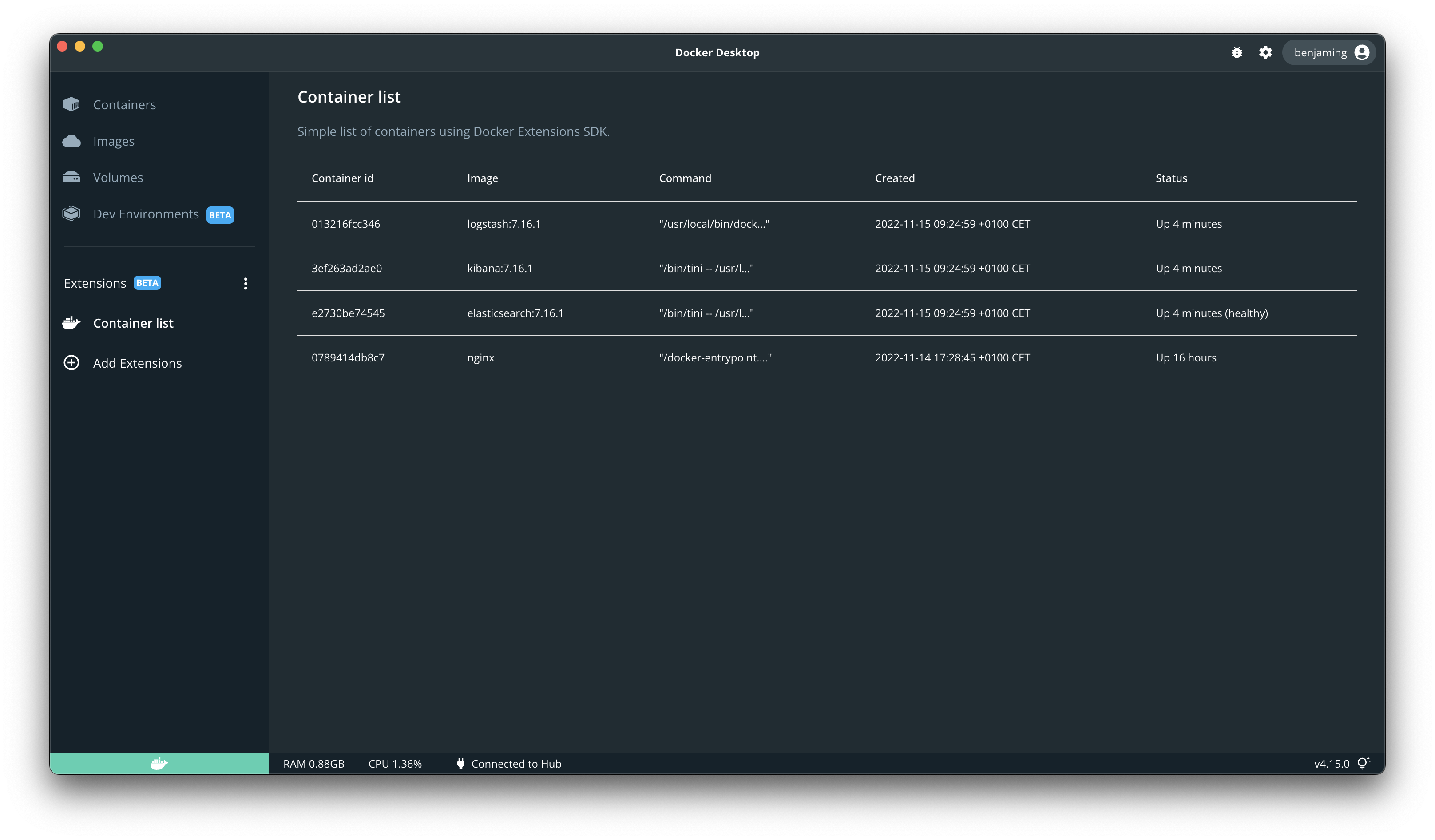
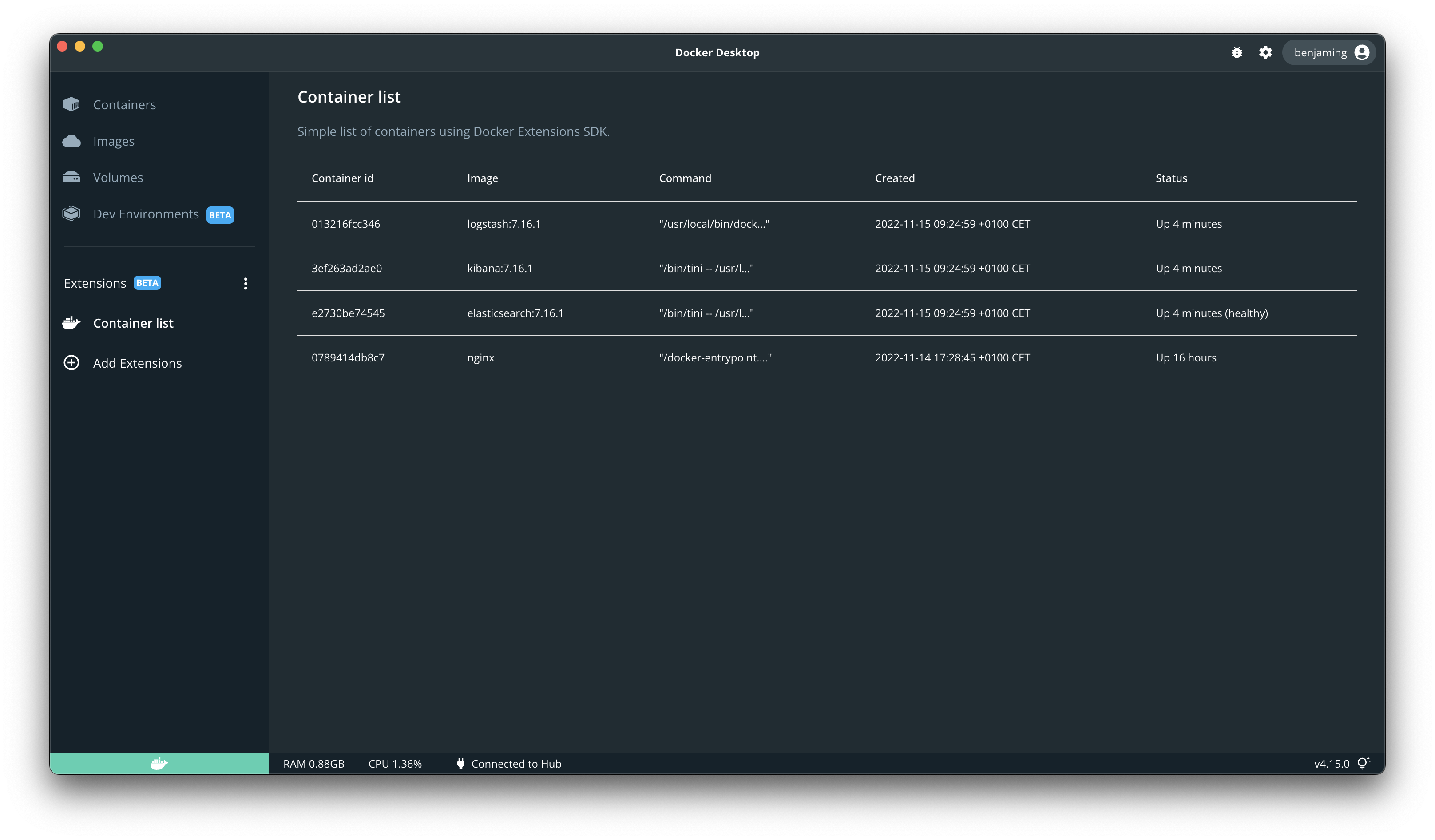
例如,您可以使用docker.cli.exec函数通过docker ps --all命令获取所有容器的列表,并在表中显示结果。
将ui/src/App.tsx文件替换为以下代码
// ui/src/App.tsx
import React, { useEffect } from 'react';
import {
Paper,
Stack,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Typography
} from "@mui/material";
import { createDockerDesktopClient } from "@docker/extension-api-client";
//obtain docker desktop extension client
const ddClient = createDockerDesktopClient();
export function App() {
const [containers, setContainers] = React.useState<any[]>([]);
useEffect(() => {
// List all containers
ddClient.docker.cli.exec('ps', ['--all', '--format', '"{{json .}}"']).then((result) => {
// result.parseJsonLines() parses the output of the command into an array of objects
setContainers(result.parseJsonLines());
});
}, []);
return (
<Stack>
<Typography data-testid="heading" variant="h3" role="title">
Container list
</Typography>
<Typography
data-testid="subheading"
variant="body1"
color="text.secondary"
sx={{ mt: 2 }}
>
Simple list of containers using Docker Extensions SDK.
</Typography>
<TableContainer sx={{mt:2}}>
<Table>
<TableHead>
<TableRow>
<TableCell>Container id</TableCell>
<TableCell>Image</TableCell>
<TableCell>Command</TableCell>
<TableCell>Created</TableCell>
<TableCell>Status</TableCell>
</TableRow>
</TableHead>
<TableBody>
{containers.map((container) => (
<TableRow
key={container.ID}
sx={{ '&:last-child td, &:last-child th': { border: 0 } }}
>
<TableCell>{container.ID}</TableCell>
<TableCell>{container.Image}</TableCell>
<TableCell>{container.Command}</TableCell>
<TableCell>{container.CreatedAt}</TableCell>
<TableCell>{container.Status}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
</Stack>
);
}

重要
我们目前还没有 Vue 的示例。填写表格 并告知我们您是否需要 Vue 示例。
重要
我们目前还没有 Angular 的示例。填写表格 并告知我们您是否需要 Angular 示例。
重要
我们目前还没有 Svelte 的示例。填写表格 并告知我们您是否需要 Svelte 示例。
对前端代码实施的策略
扩展程序 UI 代码在一个单独的 Electron 会话中呈现,并且没有初始化 node.js 环境,也没有直接访问 Electron API。
这是为了限制对整个 Docker 仪表板可能产生的意外副作用。
扩展程序 UI 代码无法执行特权任务,例如更改系统或生成子进程,除非使用扩展程序框架提供的 SDK API。扩展程序 UI 代码也仅能通过扩展程序 SDK API 与 Docker Desktop 进行交互,例如导航到仪表板中的各个位置。
扩展程序 UI 部分彼此隔离,每个扩展程序的扩展程序 UI 代码都在其自己的会话中运行。扩展程序无法访问其他扩展程序的会话数据。
localStorage是浏览器 Web 存储机制之一。它允许用户将数据以键值对的形式保存在浏览器中,以便以后使用。localStorage在浏览器(扩展程序窗格)关闭时不会清除数据。这使其成为在从扩展程序导航到 Docker Desktop 的其他部分时保留数据的理想选择。
如果您的扩展程序使用localStorage存储数据,则在 Docker Desktop 中运行的其他扩展程序将无法访问您的扩展程序的本地存储。即使 Docker Desktop 停止或重新启动,扩展程序的本地存储也会保留。升级扩展程序时,其本地存储会保留;卸载时,其本地存储将被完全删除。
重新构建扩展并更新它
由于您已修改扩展程序的代码,您必须重新构建扩展程序。
$ docker build --tag=awesome-inc/my-extension:latest .
构建完成后,您需要更新它。
$ docker extension update awesome-inc/my-extension:latest
现在,您可以在 Docker Desktop 仪表板的容器选项卡中看到后端服务正在运行,并在需要调试时查看日志。
提示
您可以打开热重载 以避免每次更改时都需要重新构建扩展程序。
下一步是什么?
- 为您的扩展程序添加后端。
- 了解如何测试和调试您的扩展程序。
- 了解如何为您的扩展程序设置 CI。
- 了解有关扩展程序架构的更多信息。
- 有关构建 UI 的更多信息和指南,请参见设计和 UI 样式部分。
- 如果要为扩展程序设置用户身份验证,请参见身份验证。