发布和暴露端口
解释
如果你一直在遵循之前的指南,你就会明白容器为应用程序的每个组件提供了隔离的进程。每个组件——一个 React 前端、一个 Python API 和一个 Postgres 数据库——都在它自己的沙箱环境中运行,与主机上的其他一切完全隔离。这种隔离对于安全性和管理依赖性非常有用,但这也意味着你无法直接访问它们。例如,你无法在浏览器中访问 Web 应用程序。
这就是端口发布的用武之地。
发布端口
发布端口可以通过设置转发规则来打破一点网络隔离。例如,你可以指示主机端口 `8080` 上的请求应转发到容器端口 `80`。使用 `docker run` 命令中的 `-p`(或 `--publish`)标志在容器创建期间进行端口发布。语法如下:
$ docker run -d -p HOST_PORT:CONTAINER_PORT nginx
- `HOST_PORT`:要在主机上接收流量的端口号
- `CONTAINER_PORT`:容器内侦听连接的端口号
例如,要将容器端口 `80` 发布到主机端口 `8080`:
$ docker run -d -p 8080:80 nginx
现在,发送到主机端口 `8080` 的任何流量都将转发到容器内的端口 `80`。
重要
发布端口时,默认情况下会发布到所有网络接口。这意味着任何到达你的机器的流量都可以访问已发布的应用程序。请注意数据库或任何敏感信息的发布。在此处了解有关已发布端口的更多信息。
发布到临时端口
有时,你可能只想发布端口,但不关心使用哪个主机端口。在这种情况下,你可以让 Docker 为你选择端口。为此,只需省略 `HOST_PORT` 配置即可。
例如,以下命令会将容器端口 `80` 发布到主机上的临时端口:
$ docker run -p 80 nginx
容器运行后,使用 `docker ps` 将显示所选择的端口。
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a527355c9c53 nginx "/docker-entrypoint.…" 4 seconds ago Up 3 seconds 0.0.0.0:54772->80/tcp romantic_williamson
在此示例中,应用程序在主机端口 `54772` 上公开。
发布所有端口
创建容器镜像时,`EXPOSE` 指令用于指示打包的应用程序将使用指定的端口。这些端口不会默认发布。
使用 `-P` 或 `--publish-all` 标志,你可以自动将所有公开的端口发布到临时端口。当你试图避免在开发或测试环境中发生端口冲突时,这非常有用。
例如,以下命令将发布镜像配置的所有公开端口:
$ docker run -P nginx
试一试
在本实践指南中,你将学习如何使用 CLI 和 Docker Compose 发布容器端口以部署 Web 应用程序。
使用 Docker CLI
在此步骤中,你将运行一个容器并使用 Docker CLI 发布其端口。
下载并安装 Docker Desktop。
在终端中,运行以下命令以启动新容器:
$ docker run -d -p 8080:80 docker/welcome-to-docker第一个 `8080` 指的是主机端口。这是本地机器上用于访问容器内运行的应用程序的端口。第二个 `80` 指的是容器端口。这是容器内应用程序侦听传入连接的端口。因此,该命令将主机的端口 `8080` 绑定到容器系统的端口 `80`。
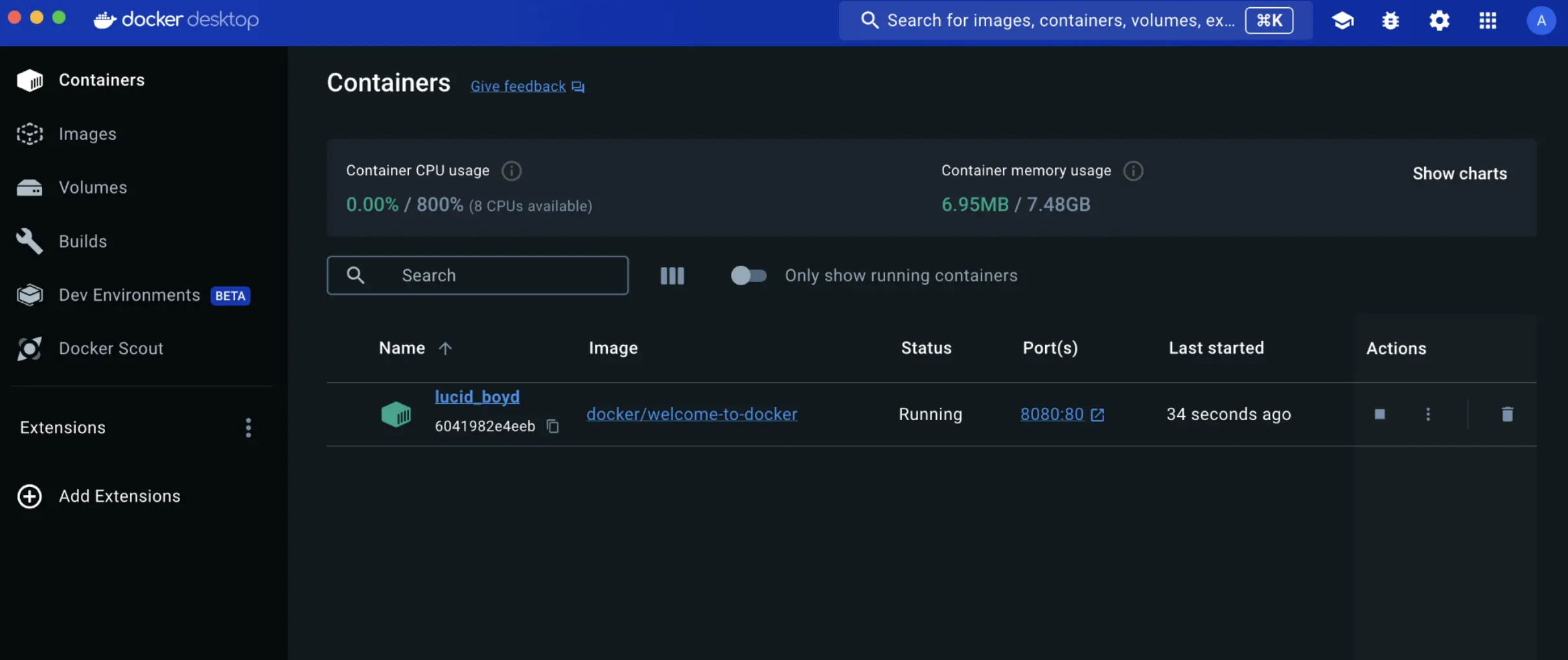
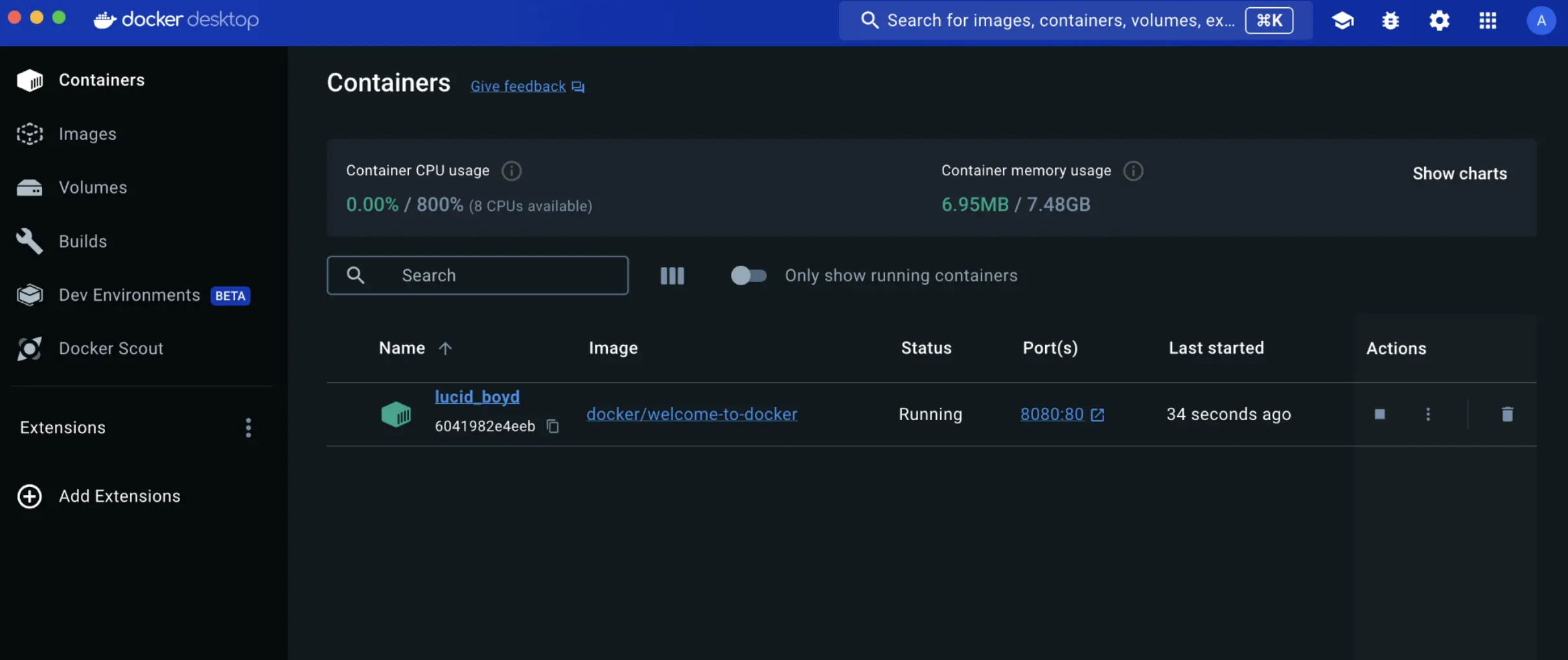
通过转到 Docker Desktop 仪表板的 **容器** 视图来验证已发布的端口。


通过选择容器的 **端口(s)** 列中的链接或访问浏览器中的 http://localhost:8080 来打开网站。


使用 Docker Compose
此示例将使用 Docker Compose 启动相同的应用程序
创建一个新目录,并在该目录中创建一个包含以下内容的 `compose.yaml` 文件:
services: app: image: docker/welcome-to-docker ports: - 8080:80`ports` 配置接受几种不同的端口定义语法形式。在本例中,你使用了与 `docker run` 命令中相同的 `HOST_PORT:CONTAINER_PORT`。
打开终端并导航到你上一步创建的目录。
使用 `docker compose up` 命令启动应用程序。
在浏览器中打开 http://localhost:8080。
其他资源
如果你想更深入地研究这个主题,请务必查看以下资源:
下一步
现在你已经了解了如何发布和暴露端口,你就可以学习如何使用 `docker run` 命令覆盖容器默认值了。