与容器共享本地文件
说明
每个容器都拥有其运行所需的一切,无需依赖主机上预先安装的任何依赖项。由于容器在隔离环境中运行,因此它们对主机和其他容器的影响最小。这种隔离具有一个主要优点:容器最大限度地减少了与主机系统和其他容器的冲突。但是,这种隔离也意味着容器默认情况下无法直接访问主机上的数据。
考虑这样一个场景:你有一个 Web 应用程序容器,需要访问存储在主机系统上的文件中的配置设置。此文件可能包含敏感数据,例如数据库凭据或 API 密钥。将此类敏感信息直接存储在容器镜像中会带来安全风险,尤其是在共享镜像时。为了解决这一难题,Docker 提供了存储选项,弥合了容器隔离与主机数据之间的差距。
Docker 提供了两种主要的存储选项,用于持久化数据以及在主机和容器之间共享文件:卷和绑定挂载。
卷与绑定挂载
如果你想确保即使在容器停止运行后,在容器内生成或修改的数据仍然存在,则可以选择卷。请参阅 持久化容器数据,了解有关卷及其用例的更多信息。
如果你有主机系统上的一些特定文件或目录,想要直接与你的容器共享,例如配置文件或开发代码,则可以使用绑定挂载。这就像在你的主机和容器之间打开一个直接的通道来进行共享。绑定挂载非常适合开发环境,在开发环境中,主机和容器之间的实时文件访问和共享至关重要。
在主机和容器之间共享文件
-v(或--volume)和--mount标志都可用于docker run命令,允许你在本地机器(主机)和 Docker 容器之间共享文件或目录。但是,它们的行为和用法有一些关键区别。
-v标志对于基本的卷或绑定挂载操作更简单、更方便。如果使用-v或--volume时主机位置不存在,则会自动创建一个目录。
假设你是一位正在从事项目的开发人员。你的开发机器上有一个存放代码的源目录。当你编译或构建代码时,生成的工件(编译后的代码、可执行文件、图像等)将保存在源目录内的单独子目录中。在以下示例中,此子目录为/HOST/PATH。现在,你想让这些构建工件可在运行你的应用程序的 Docker 容器中访问。此外,希望每次重新构建代码时,容器都能自动访问最新的构建工件。
以下是如何使用docker run启动使用绑定挂载的容器并将其映射到容器文件位置的方法。
$ docker run -v /HOST/PATH:/CONTAINER/PATH -it nginx
--mount标志提供更高级的功能和更精细的控制,使其适用于复杂的挂载场景或生产部署。如果你使用--mount来绑定挂载 Docker 主机上尚不存在的文件或目录,则docker run命令不会自动为你创建它,而是会生成错误。
$ docker run --mount type=bind,source=/HOST/PATH,target=/CONTAINER/PATH,readonly nginx
注意
Docker 建议使用
--mount语法而不是-v。它提供了对挂载过程的更好控制,并避免了由于缺少目录而可能出现的问题。
Docker 访问主机文件的权限
使用绑定挂载时,务必确保 Docker 拥有访问主机目录的必要权限。要授予读/写访问权限,可以在创建容器期间使用-v或--mount标志以及:ro标志(只读)或:rw标志(读写)。例如,以下命令授予读写访问权限。
$ docker run -v HOST-DIRECTORY:/CONTAINER-DIRECTORY:rw nginx
只读绑定挂载允许容器访问主机上已挂载的文件以进行读取,但不能更改或删除这些文件。使用读写绑定挂载,容器可以修改或删除已挂载的文件,这些更改或删除也会反映在主机系统上。只读绑定挂载确保主机上的文件不会被容器意外修改或删除。
同步文件共享
随着代码库规模的增长,传统的共享文件方法(如绑定挂载)可能会变得效率低下或缓慢,尤其是在需要频繁访问文件的开发环境中。同步文件共享 通过利用同步文件系统缓存来提高绑定挂载性能。此优化可确保主机和虚拟机 (VM) 之间的文件访问快速高效。
试试看
在本实践指南中,你将学习如何创建和使用绑定挂载来在主机和容器之间共享文件。
运行容器
下载并安装 Docker Desktop。
使用以下命令启动 httpd镜像的容器。
$ docker run -d -p 8080:80 --name my_site httpd:2.4这将在后台启动
httpd服务,并将网页发布到主机上的8080端口。打开浏览器并访问http://localhost:8080 或使用 curl 命令验证其是否正常工作。
$ curl localhost:8080
使用绑定挂载
使用绑定挂载,您可以将主机计算机上的配置文件映射到容器内的特定位置。在本例中,您将了解如何使用绑定挂载来更改网页的外观和感觉。
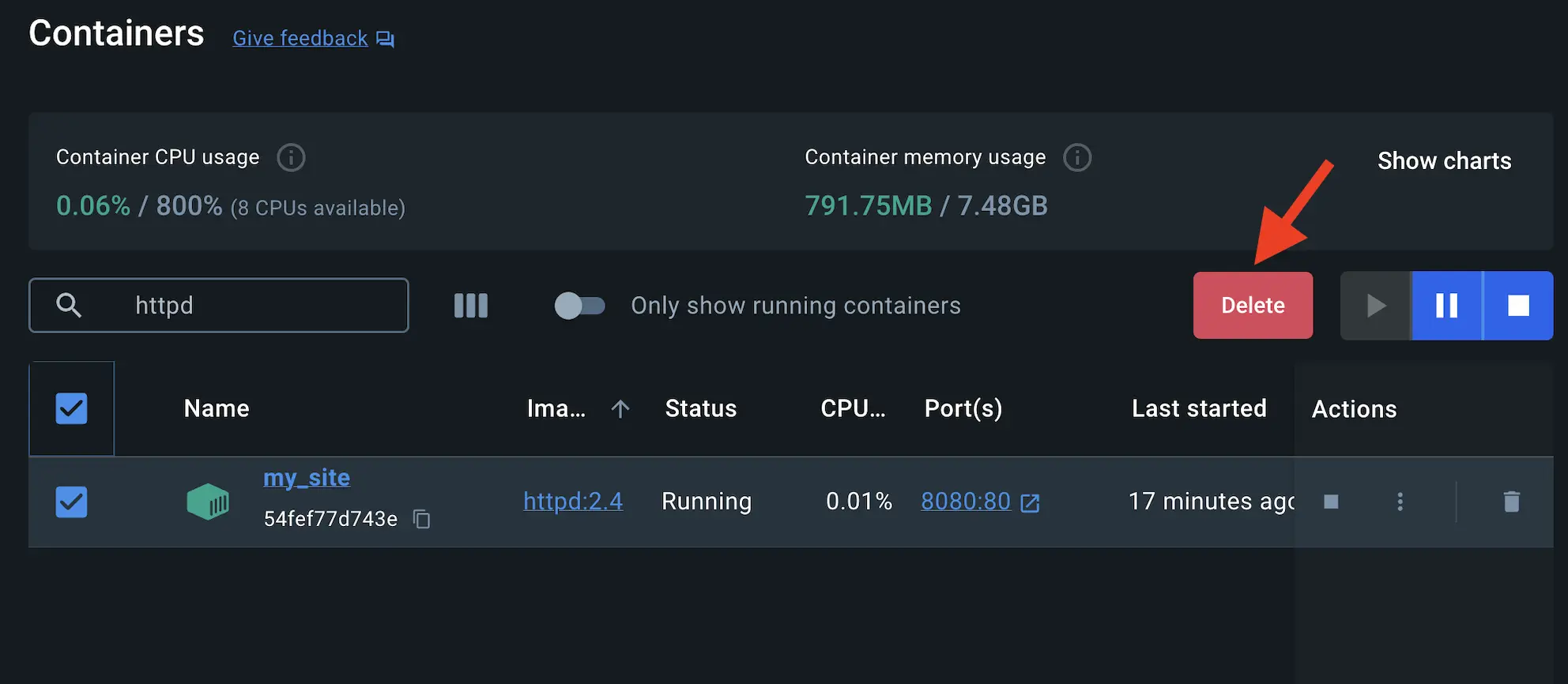
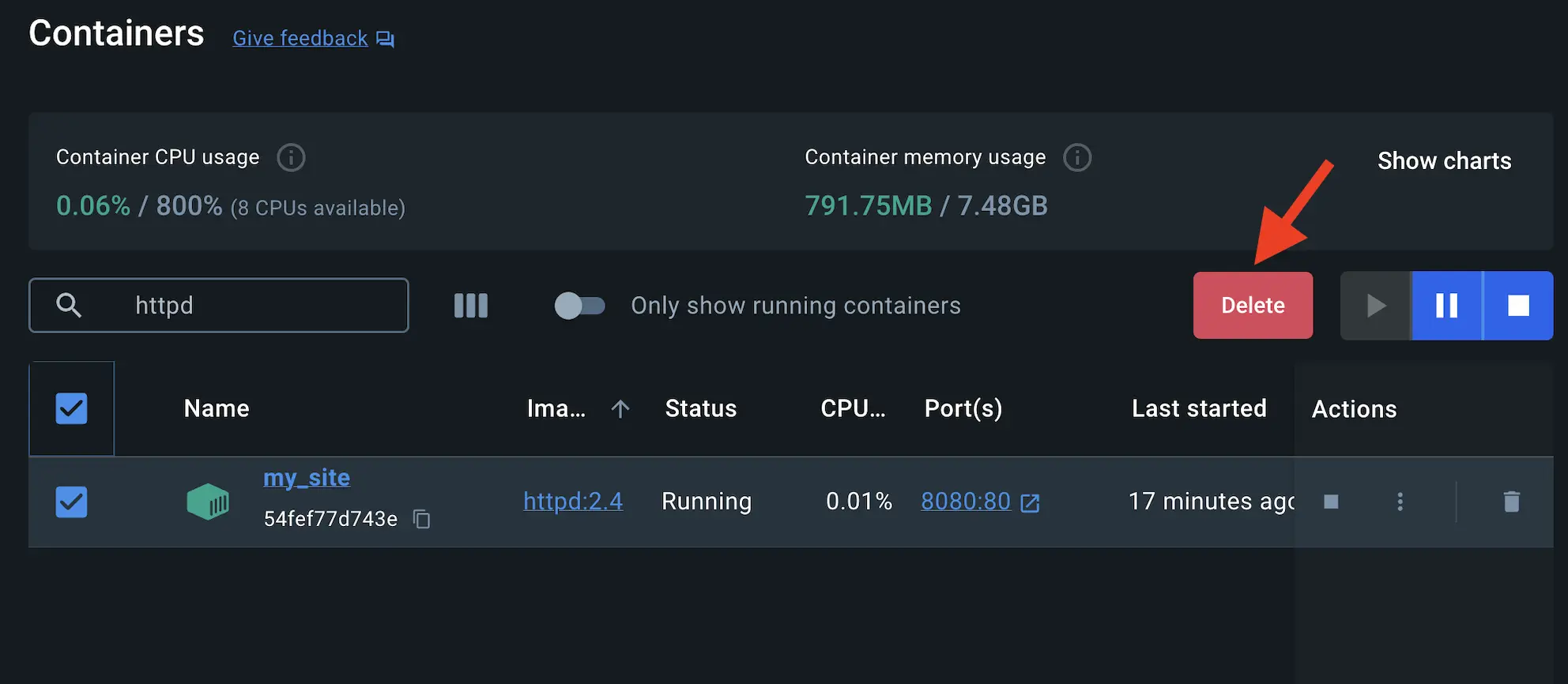
使用 Docker Desktop Dashboard 删除现有容器。


在您的主机系统上创建一个名为
public_html的新目录。$ mkdir public_html将目录更改为
public_html,并创建一个名为index.html的文件,内容如下。这是一个基本的 HTML 文档,它创建一个简单的网页,并用友好的鲸鱼来欢迎您。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> My Website with a Whale & Docker!</title> </head> <body> <h1>Whalecome!!</h1> <p>Look! There's a friendly whale greeting you!</p> <pre id="docker-art"> ## . ## ## ## == ## ## ## ## ## === /"""""""""""""""""\___/ === { / ===- \______ O __/ \ \ __/ \____\_______/ Hello from Docker! </pre> </body> </html>现在运行容器。
--mount和-v例子产生相同的结果。除非您在运行第一个之后删除my_site容器,否则您不能同时运行它们。$ docker run -d --name my_site -p 8080:80 -v .:/usr/local/apache2/htdocs/ httpd:2.4$ docker run -d --name my_site -p 8080:80 --mount type=bind,source=./,target=/usr/local/apache2/htdocs/ httpd:2.4提示
在 Windows PowerShell 中使用
-v或--mount标志时,您需要提供目录的绝对路径,而不仅仅是./。这是因为 PowerShell 处理相对路径的方式与 bash(通常在 Mac 和 Linux 环境中使用)不同。现在一切正常运行,您可以通过http://localhost:8080 访问站点,并找到一个用友好的鲸鱼欢迎您的新网页。
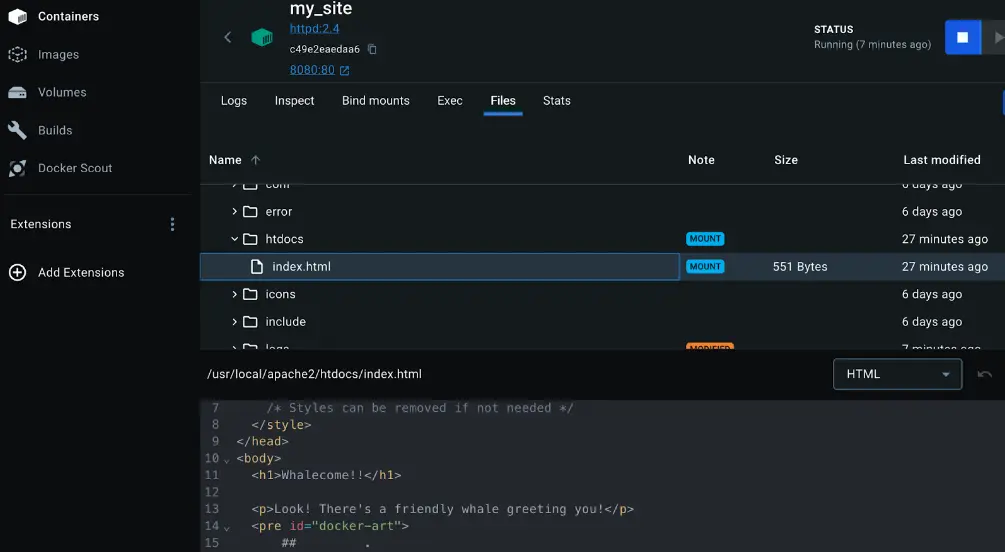
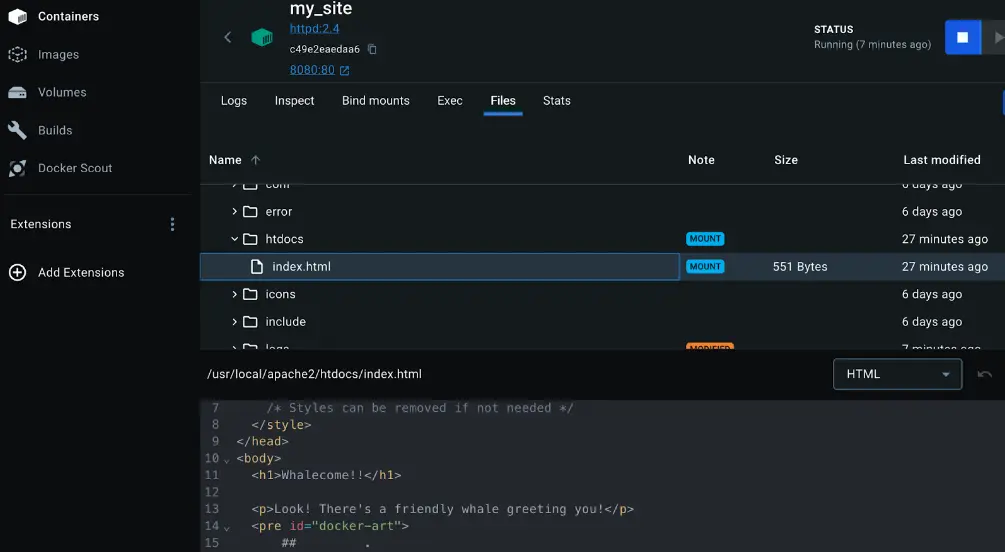
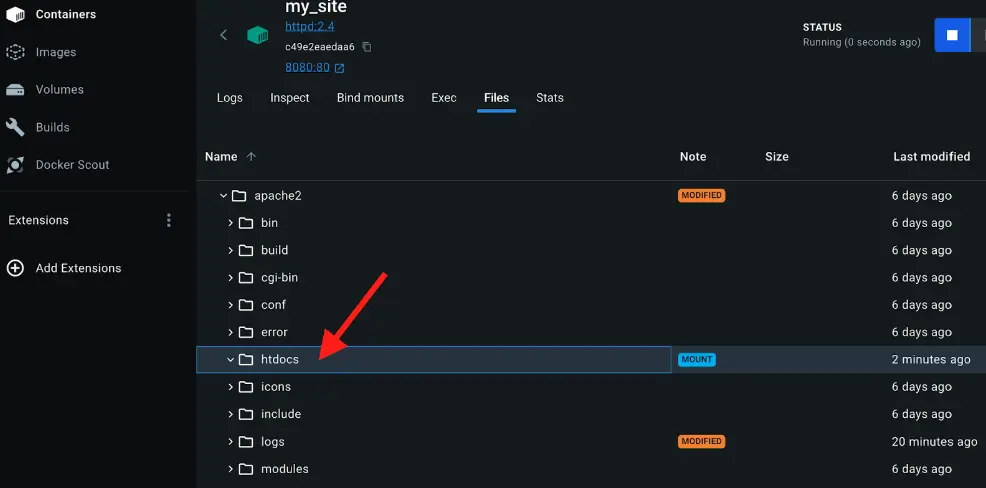
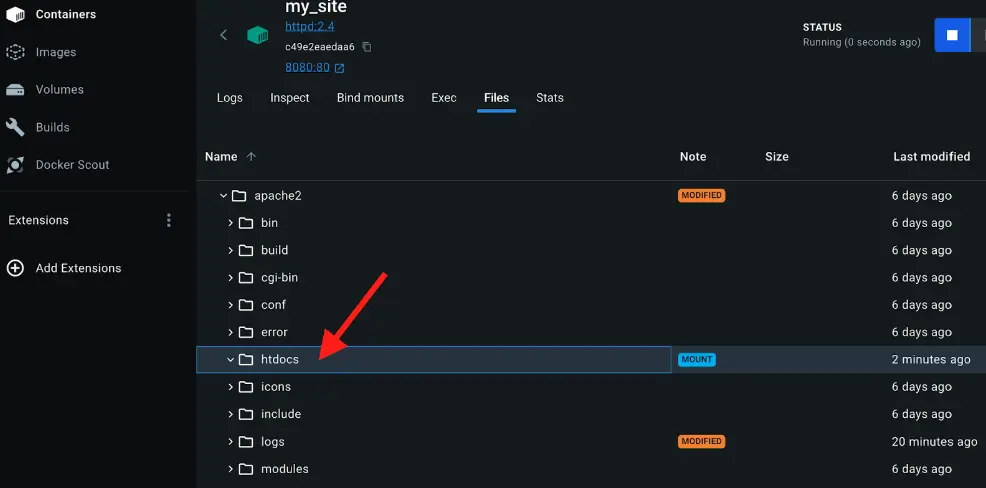
在 Docker Desktop 仪表板中访问文件
您可以通过选择容器的**文件**选项卡,然后选择
/usr/local/apache2/htdocs/目录内的文件来查看容器内的挂载文件。然后,选择**打开文件编辑器**。

删除主机上的文件,并验证该文件是否也从容器中删除。您会发现这些文件不再存在于 Docker Desktop Dashboard 的**文件**下的**容器**中。


在主机系统上重新创建 HTML 文件,您将看到该文件重新出现在 Docker Desktop Dashboard 的**容器**下的**文件**选项卡中。现在,您也可以访问该站点了。
停止你的容器
容器将持续运行,直到您停止它。
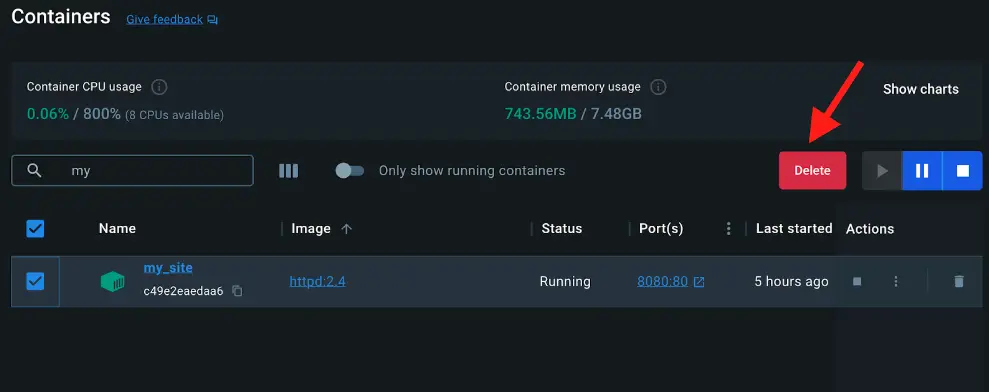
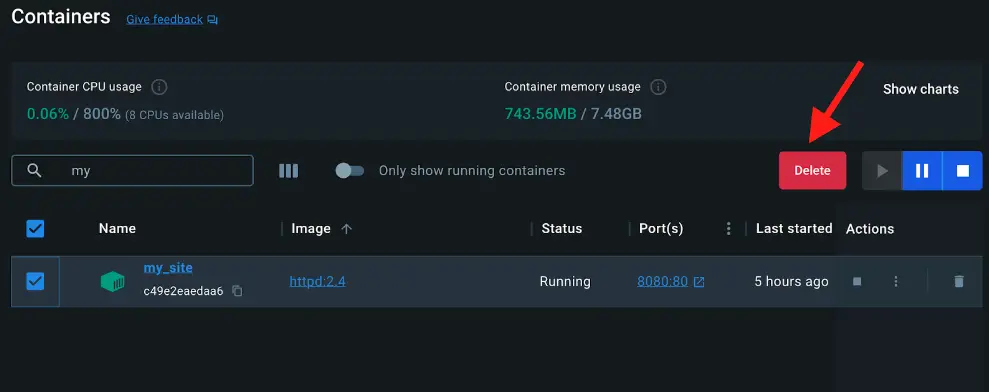
转到 Docker Desktop Dashboard 中的**容器**视图。
找到您想要停止的容器。
在“操作”列中选择**删除**操作。


其他资源
以下资源将帮助您了解更多关于绑定挂载的信息
下一步
既然您已经学习了如何与容器共享本地文件,那么现在是时候学习多容器应用程序了。